Actividad 1.1
Frameworks web
1. Web Responsivo: Bootstrap
• Características.
- Permite crear interfaces que se adapten a los diferentes navegadores, tanto de escritorio como tablets y móviles a distintas escalas y resoluciones.
- Ofrece un diseño sólido usando LESS y estándares como CSS3/HTML5.
- Es un framework ligero que se integra de forma limpia en nuestro proyecto actual.
- Funciona con todos los navegadores, incluido Internet Explorer usando HTML Shim para que reconozca los tags HTML5.
- Dispone de distintos layout predefinidos con estructuras fijas a 940 píxeles de distintas columnas o diseños fluidos.
• Ejemplo 1 de sitio que implementa Bootstrap.
Cozar.

• Ejemplo 2 de sitio que implementa Bootstrap.
Kingdom rush.

• Opinion personal.
En mi opinión Bootstrap tiene buenas herramientas para diseñar sitios web, entre unas de sus características esta que implementa los estándares actuales del HTML5 y CSS3. Por otro lado, algo que me llamo mi atención es que puede funcionar en todos los navegadores web así que todas las personas podrían abrir las paginas hechas con Bootstrap. Sin embargo, algo que observe cuando investigue es que no encontré ejemplos muy populares de paginas que utilicen este Framework, pero no por eso significa que es malo ya que las páginas que encontré que si la utilizan veo que están bastante bonitas y atractivas.
2. PHP: Symfony
• Características.
- Es fácil de instalar y configurar en la mayoría de plataformas.
- Independiente del sistema gestor de base de datos.
- Utiliza programación orientada a objetos y características como los espacios de nombres.
- Fácil de usar, aunque preferiblemente para el desarrollo de grandes aplicaciones web.
- Sigue la mayoría de mejores prácticas y patrones de diseño para la web.
- Preparado para aplicaciones empresariales y adaptable a las políticas de cada empresa.
- Código fácil de leer que incluye comentarios de phpDocumentor.
- Potente línea de comandos que facilitan la generación de código, esto es fundamental para ahorrar tiempo de trabajo.
• Ejemplo 1 de sitio que implementa Symfony.
ThinkBroadband.
El sitio independiente más grande de Reino Unido de noticias e información sobre proveedores de servicio de Internet.

https://www.thinkbroadband.com/
• Ejemplo 2 de sitio que implementa Symfony.
W3Counter.
Contador utilizado en más de 5.000 sitios web. El sitio soporta 300 consultas por segundo a la base de datos y dispone de 28 informes en tiempo real. (No utiliza ni Propel ni Doctrine, sino un ORM diseñado por ellos mismos)

• Opinion personal.
El Framework Symfony tiene unas características interesantes, una de ellas es que es independiente del sistema gestor de bases de datos, también utiliza programación orientada a objetos y sigue la mayoría de los mejores prácticas y patrones de diseño para la web. Por otra parte, según lo que investigue este Framework es fácil de usar, pero se recomienda para el desarrollo de grandes aplicaciones web por lo que pienso que actualmente en mi nivel de experiencia tal vez no le pueda sacar todo el provecho, así que seguramente Symfony suela ser utilizado y aplicado en un nivel mas avanzado de desarrollo y no para pequeños proyectos escolares. Sin embargo, los ejemplos que he visto que utilizan Symfony me llaman mucho la atención ya que son webs que manejan bastante información, debido a esa razón y también por que utiliza programación orientada a objetos, me gustaría aprender mas acerca de este Framework y a lo mejor si veo que se adapta a mis necesidades seguramente lo utilice.
3. Desarrollo web: React
• Características.
- Declarativo: React crea una interfaz de usuario muy interactiva y dinámica para sitios web y aplicaciones móviles.
- DOM virtuales: En React, para cada objeto DOM (Document Object Model), hay un "objeto DOM virtual" correspondiente. Un objeto DOM virtual es una representación de un objeto DOM, crea una copia virtual del DOM original.
- Manejo de eventos: React crea su propio sistema de eventos que es totalmente compatible con el modelo de objetos W3C.
- JSX: JSX se puede considerar mejor como una sintaxis de marcado que se parece mucho a HTML. Es más o menos como la combinación de Javascript + XML. JSX facilita la escritura de componentes de React, los componentes básicos de React UI, al hacer que la sintaxis que usan los desarrolladores para generar estas cadenas de HTML sea casi idéntica al HTML que inyectarán en la página web.
- Rendimiento: React utiliza el enlace de datos unidireccional con una arquitectura de aplicación llamada controles Flux. ReactJS nos ayuda a actualizar la Vista para el usuario y, con Flux, puede controlar el flujo de trabajo de la aplicación.
• Ejemplo 1 de sitio que implementa React.
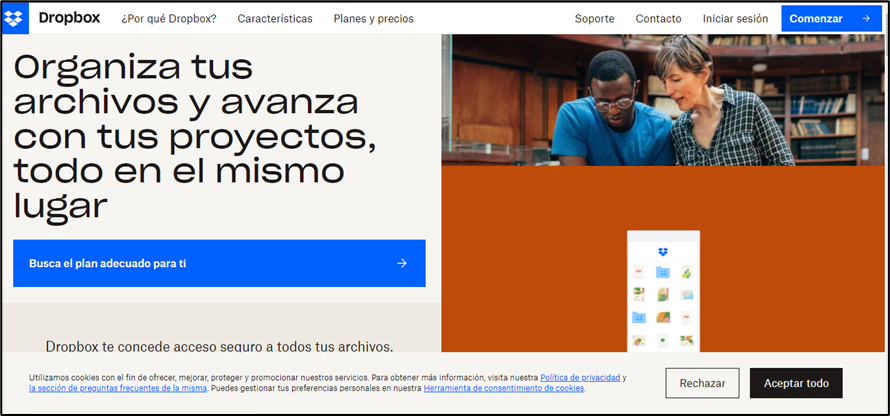
Dropbox.
Dropbox es un servicio de facilitación de registros basado en la web operado por Dropbox Inc. que utiliza la computación en la nube para permitir a los clientes almacenar y distribuir carpetas y archivos a otros a través de Internet mediante la sincronización de documentos. Fue establecida en 2007 por Drew Houston y Arash Ferdowsi.

• Ejemplo 2 de sitio que implementa React.
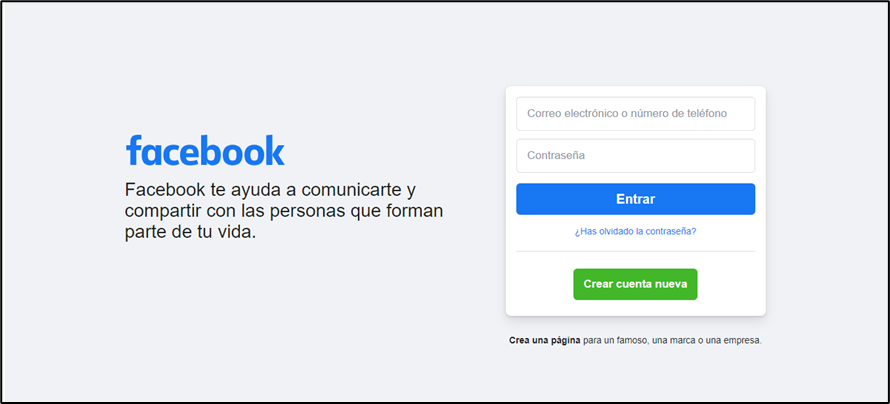
Facebook.
Facebook es una de esas aplicaciones cotidianas que se crea con Reactjs. Su secuencia de comandos se combina con el código de la aplicación y su página web se crea con React. Sin embargo, la aplicación móvil de Facebook está construida con React Native y, curiosamente, fue el lugar para crear la biblioteca React Js. Facebook ahora ha lanzado una versión beta a través de React Fiber.

• Opinion personal.
Puedo observar que el Framework para desarrollo web React se ha utilizado para realizar paginas importantes dentro de la web como lo es Facebook y Dropbox, esto me hace pensar que muchas empresas quieren utilizarlo así que aprender a desarrollar con React puede ser una oportunidad laboral si me quiero dedicar al desarrollo web. Una característica interesante que tiene React son los DOM virtuales, esto permite que al tener una modificación una pagina web solo se actualicen las partes que han cambiado en la página web recientemente.